Sommario
- Come effettuo l’Ottimizzazione Sito Web per Smartphone
- Do priorità alla velocità
- Semplifico il processo di navigazione
- Ottimizzazione Sito Web per Smartphone e, quindi, per gli schermi touch-screen
- Creo un layout grafico semplice adatto a smartphone e tablet
- Ottimizzo il sito per display orientati in orizzontale e in verticale
- Rendo le informazioni del sito chiare e dirette
- Ottimizzo per la geo-localizzazione
- Rendo omogenea la navigazione tra i vari dispositivi
- Applico un “reindirizzamento” a seconda del dispositivo
- Perché è importante che il sito si veda su smartphone e tablet
- “Responsive Design” ossia il sito che cambia
Ottimizzazione Sito Web per Smartphone, ossia, in altre parole…“Dove vai se il sito mobile non ce l’hai?”
Ormai è fondamentale avere un sito che si adatti ad ogni dispositivo su cui viene visualizzato. Uno dei motivi più importanti è che senza un sito ottimizzato per smartphone e tablet perdi tante possibilità di acquisire/mantenere clienti.
E’ importante rendere il tuo sito ottimizzato per gli smartphone e che ciò sia fatto da mani competenti, non solo dal punto di vista tecnico (quindi fare in modo che la pagina si adatti al display) ma anche strategico.
Ecco come lavoro per rendere perfetta l’ottimizzazione del tuo sito web per smartphone e tablet.
Come effettuo l’Ottimizzazione Sito Web per Smartphone
Ci sono delle regole da rispettare per l’Ottimizzazione Sito Web per Smartphone ed è lo stesso Google a suggerirle. Per rispettare queste regole, ecco come lavoro:
-
Do priorità alla velocità
E’ fondamentale rendere il sito leggero e fruibile alla massima velocità. Quando si naviga con Smartphone o Tablet si vogliono informazioni più velocemente possibile. Immagina infatti che ti si rompa la macchina e ti serva un meccanico subito: lo cerchi con lo smartphone e il sito di meccanici che si apre più velocemente è la tua salvezza, non importa cosa ci sia scritto.
-
Ai fini di una buona ottimizzazione dei siti web per smartphone, sul tuo sito mobile tutto deve essere disponibile subito: tasti grandi (si usano le dita, non il mouse), evitare di scorrere per arrivare a ciò che serve (per esempio, il numero di telefono), massimo 7 link per pagina (suggerimento di Google), ridurre tutto all’essenziale. La navigazione deve essere semplice, quindi ci sarà sempre un tasto Homepage e un tasto Indietro. Cerco sempre di rispettare, dove possibile, la regola dei 3 click, ossia che l’utente deve poter raggiungere ciò che gli serve in un massimo di 3 click.
-
Ottimizzazione Sito Web per Smartphone e, quindi, per gli schermi touch-screen
Chi usa uno Smartphone o un tablet lo fa con le dita. E non tutti hanno dita uguali. Che siano dita da fata o da orco, il sito deve essere usufruibile da tutti, per cui i tasti per i click devono essere grandi e ben distanti l’uno dall’altro (che nervoso dà quando si clicca per sbaglio in una funzione involontariamente e si deve aspettare il caricamento di una pagina non desiderata?).
-
Creo un layout grafico semplice adatto a smartphone e tablet
Ci sono diversi tipi di schermi e diversi sono gli usi che se ne fanno (ad esempio, la regolazione della luminosità). Per questo la grafica del sito deve essere semplice, il testo non troppo piccolo e lo sfondo deve contrastare il testo. Il sito deve potersi adattare ad ogni schermo, così da non costringere l’utente ad usare lo zoom.
-
Ottimizzo il sito per display orientati in orizzontale e in verticale
E’ fondamentale che il sito ottimizzato per gli smartphone renda le informazioni importanti visibili sia con il display orientato orizzontalmente che verticalmente. Non si deve perdere la visualizzazione dei testi importanti tra una visualizzazione e l’altra.
-
Rendo le informazioni del sito chiare e dirette
Se le informazioni sono chiare, ben visibili e facili da usare allora la conversione dell’utente in cliente avverrà più facilmente. Anche la compilazione di moduli informativi deve essere semplice, evitando di far inserire troppi dati e soprattutto rendere facile la compilazione ottimizzando per l’uso della tastiera degli smartphone/tablet. Ovviamente rendo i numeri di telefono del sito abilitati alla funzione di click-to-call ossia che tramite un click parte la chiamata a quel numero.
-
Ottimizzo per la geo-localizzazione
Spesso si usa lo smartphone per cercare informazioni immediate e anche luoghi da raggiungere: località turistiche, bancomat, ristoranti, ecc. Il sito dovrebbe possedere una mappa che permetta di raggiungervi seguendo le indicazioni. Il massimo sarebbe integrare questa mappa con la funzionalità GPS, uno dei task dell’ottimizzazione per smartphone che occorre tenere in valutazione.
-
Se un utente raggiunge il vostro sito tramite PC e poi lo cerca con lo smartphone (e viceversa) deve poter vivere una navigazione omogenea e quindi i colori e la struttura del sito su smartphone o PC non devono essere troppo differenti. Questo è importante anche per il riconoscimento del brand fattore chiave nell’ottimizzazione sito web per smartphone.
-
Applico un “reindirizzamento” a seconda del dispositivo
Anche se il sito ha una versione mobile, è bene che sia presente la possibilità di scegliere se tornare alla versione desktop del sito perché magari lo schermo dell’utente è abbastanza grande da consentire la navigazione standard.
Perché è importante che il sito si veda su smartphone e tablet
I motivi per cui si fa l’ottimizzazione dei siti web per smartphone e tablet sono almeno tre:
-
Convertire gli utenti in clienti
Il motivo principale per cui si effettua l’Ottimizzazione Sito Web per Smartphone è rendere la navigazione fluida e piacevole per l’utente. Ovviamente più l’utente naviga, più aumenta la possibilità che diventi cliente. Gli utenti che usano smartphone sono più propensi all’acquisto se il sito su cui atterrano si adatta al loro dispositivo.
-
Non perdere clienti
Se gli utenti non trovano ciò che cercano entro circa 5 secondi, andranno a cercarlo in un altro sito. Così chi non ha effettuato l’Ottimizzazione Sito Web per Smartphone e quindi il suo sito non è chiaro e semplice, avrà perso un’occasione buona per vendere e avrà favorito la concorrenza.
-
Google ti premia
Anche il motore di ricerca più usato, Google, invita ad ottimizzare i siti per smartphone e tablet perché se l’utente è contento, Google ci guadagna. Pertanto se il tuo sito è mobile sarà favorito anche nei risultati di ricerca.
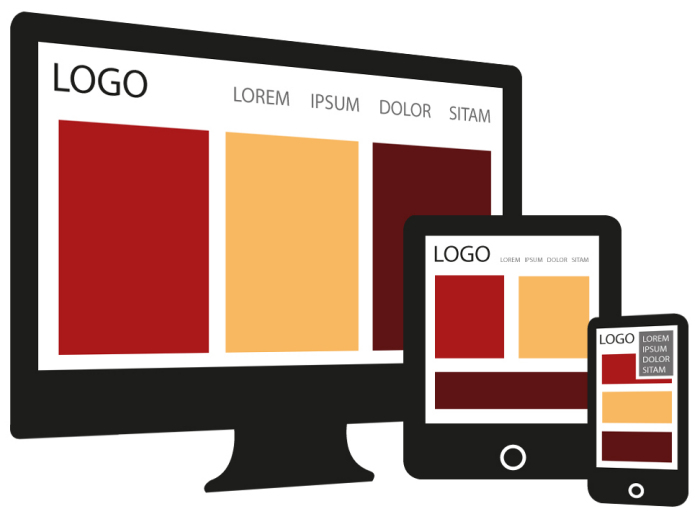
“Responsive Design” ossia il sito che cambia
Responsive Design significa che il tuo sito si adatterà al display in cui viene visualizzato. Quindi sul PC si vedrà in un modo, nel tablet in un altro e nello smartphone in un altro ancora. Non è però qualcosa di diverso ogni volta, è un adattamento grafico dei contenuti e della struttura del sito. Meglio parlare di template o appunto design piuttosto che di sito perché potrebbe confondere.
Il tipo di Ottimizzazione Sito Web per Smartphone che viene fatto per ottenere un responsive design è più complesso rispetto alla realizzazione di un sito che non si adatta ai vari display. Pertanto si deve realizzare la grafica di tanti layout quante sono le dimensioni dello schermo dove il sito può venire visualizzato ed effettuare molti controlli per evitare brutte sorprese.


Commenti