Tutto ciò fino alla settimana scorsa mi sembrava banale da dire o quanto meno non avrei mai scritto un articolo sull’argomento. Fino alla settimana scorsa appunto, quando sono stato contattato per stilare il preventivo di un sito web per idraulico. poiché prima di stendere ogni preventivo faccio sempre un giretto in rete per vedere i siti web della concorrenza, mi sono ritrovato davanti a siti che in barba a qualsiasi principio di marketing, ma anche del buon senso, usano malissimo le immagini.
Mi sono promesso allora di scrivere una guida in proposito – ed eccomi qua! In questo articolo ci divertiremo un sacco. Infatti prenderemo in esame il caso pratico di un sito web di un idraulico e andremo a scovare alcuni siti molto brutti da bravi criticoni quali siamo! Scherzi a parte, vedremo come – momento per momento – le immagini contribuiscono a trasformare il visitatore in cliente. Oltre ai siti presi come esempi negativi ti mostrerò altri siti – siti ben fatti – che riescono a sfruttare efficacemente le immagini. In questo modo imparerai dagli errori dei primi e trarrai ispirazione dai secondi. Ok?
Breve nota: Se sei finito tra i “siti brutti” non volermene! Anzi, sappi che il presente articolo è scritto proprio per te e spero ne trarrai beneficio per modifiche future.
Basta ciance…let’s go!
1) La prima impressione è quella che conta
Appena l’utente atterra sul tuo sito, in una frazione di secondo si fa un’idea della tua attività. Avviene esattamente la stessa cosa quando ti presenti al cliente per la prima volta, solo che qui al tuo posto c’è il tuo sito. Ora, è vero che l’abito non fa il monaco, ma dare subito un’impressione confusionaria ed incompetente non è quel che si dice cominciare col piede giusto!
In questa fase non contano solo le immagini in quanto foto, ma anche e soprattutto l’immagine in senso lato: sfondo del sito, colori usati e logo. Inizialmente volevo concentrarmi soltanto sulle immagini vere e proprie, ma questa parte è molto importante e, a rischio di andare fuori tema, voglio mostrarvi di cosa sto parlando:
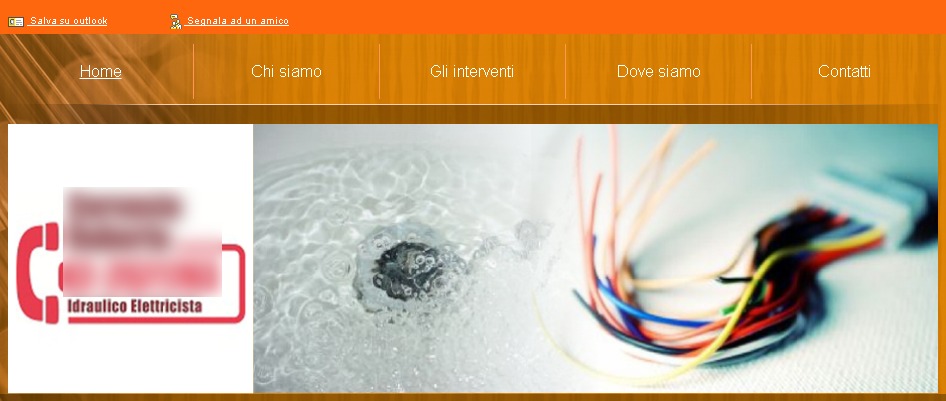
Il pugno nell’occhio NO!
Ti sfido a guardare questo sito e a schivare il cosiddetto pugno nell’occhio. Non solo hanno piazzato come sfondo una cartina stradale che comunica un messaggio fraintendibile ( si tratta di un ufficio informazioni? un servizio taxi? ) ma hanno anche usato colori inavvicinabili come il rosso ed il verde.

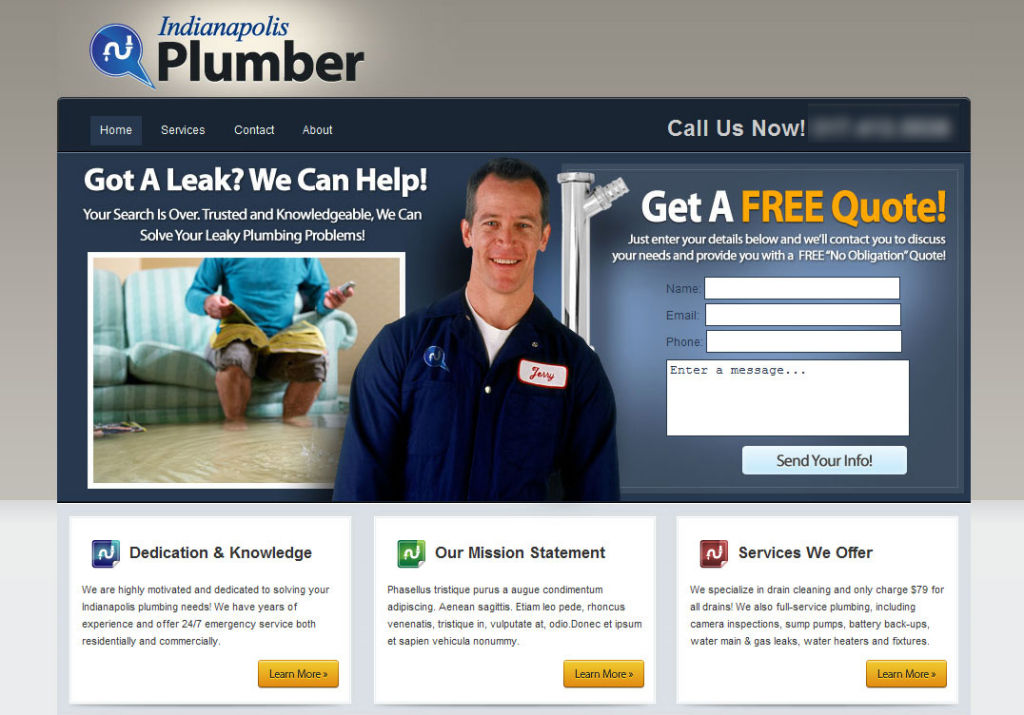
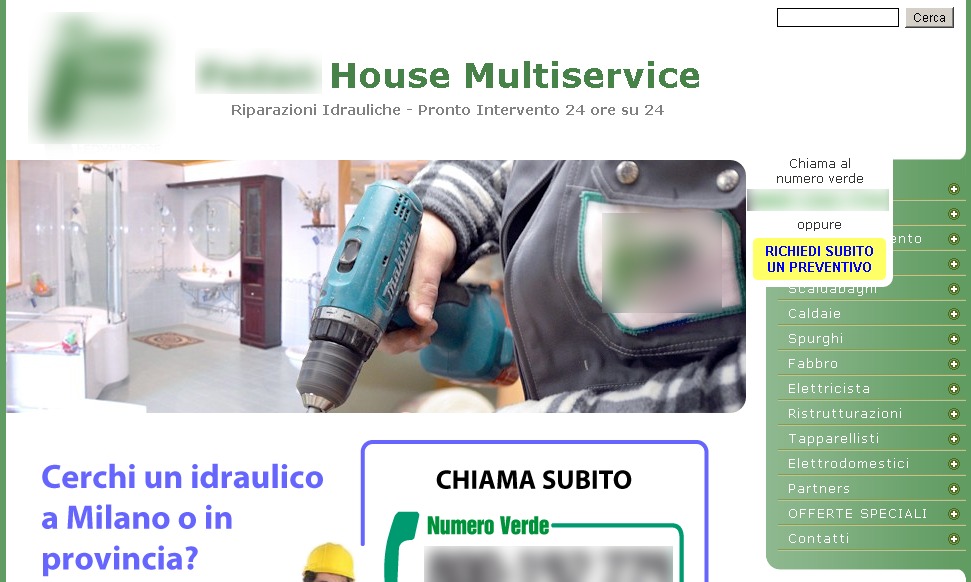
Pulizia ed equilibrio OK!
Il secondo esempio (*) è di tutt’altra pasta. Il design di questo sito è chiaro e l’occhio vi si adagia senza fatica. L’area visiva è suddivisa in aree ben distinte (logo, foto del servizio, foto dell’idraulico, modulo per la richiesta preventivo) e l’impressione che si ha è quella di un servizio solido, professionale e cordiale. Ripeto, ciò non significa che poi questo corrisponda a realtà, ma se il visitatore non alza la cornetta, l’idraulico non avrà mai modo di poterglielo dimostrare!

(*) l’esempio proviene da un sito oltreoceano poiché non ho trovato design decenti tra le svariate decine di siti italiani vagliati.
2) Non farlo scappare via!
Immediatamente subito dopo aver assimilato quello che gli si para davanti, l’utente decide se rimanere nella pagina o abbandonarla. Anche qui si gioca tutto in poche frazioni di secondo. Qui l’immagine (foto o grafica che sia) ha davvero una funzione essenziale. Via con gli esempi:
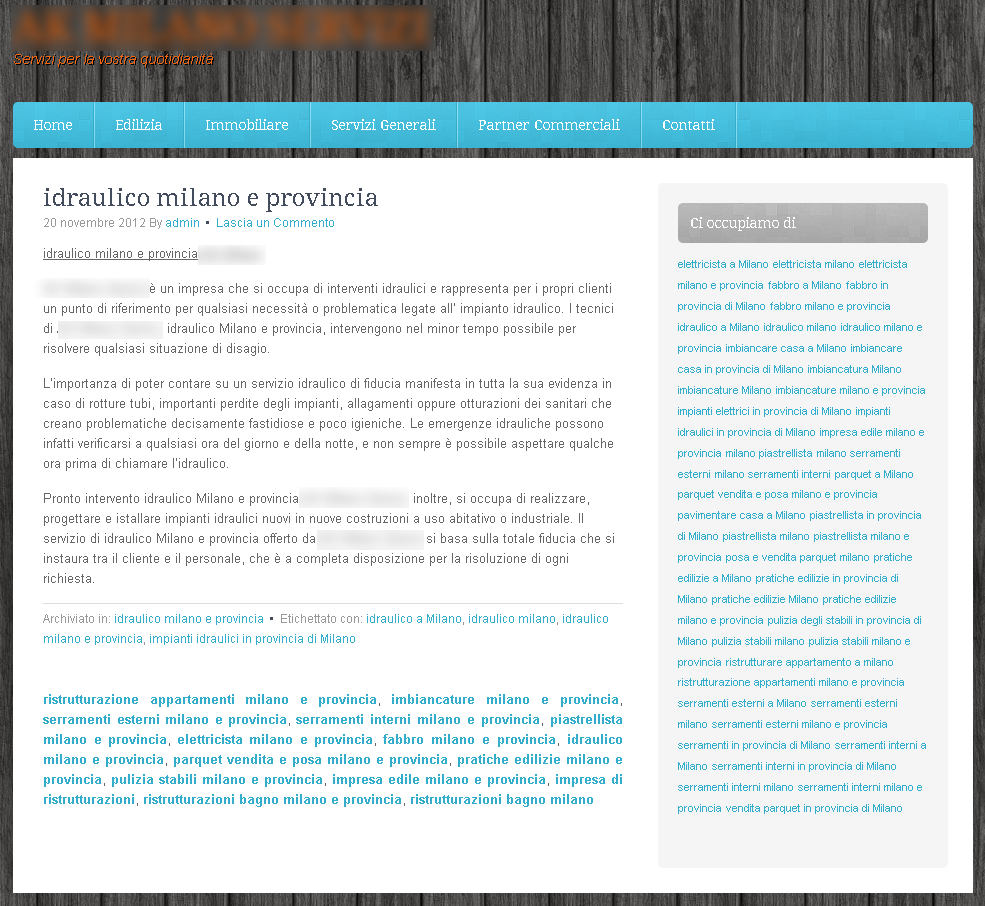
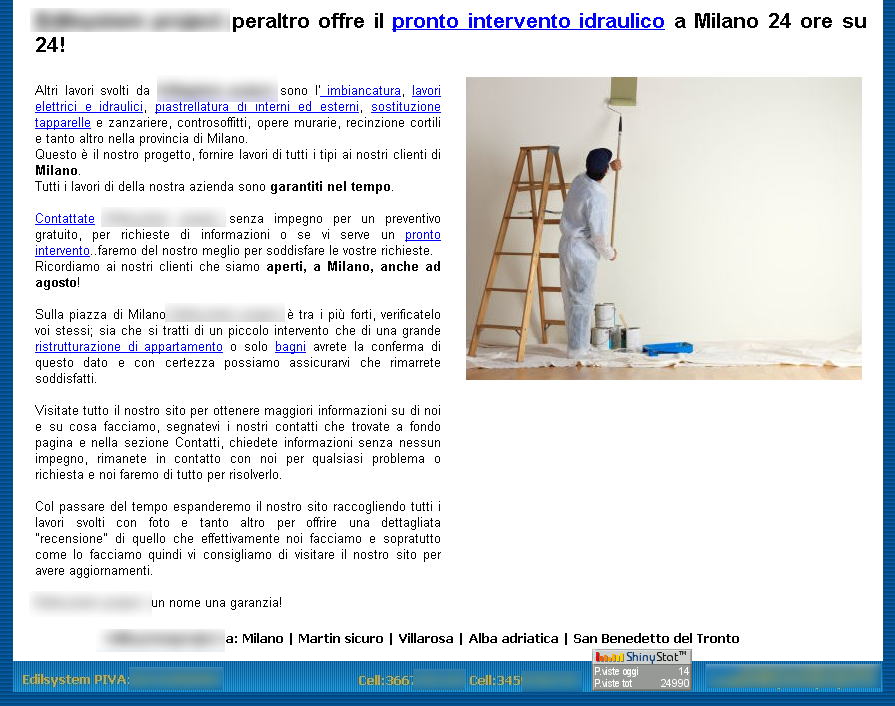
Il muro di parole NO!
Quando uso l’espressione muro di parole, mi sto riferendo ad un rettangolo di testo spaparanzato sullo schermo che non lascia altra scelta all’utente se non leggere. Scommetto che guardandolo hai mormorato “che noia…” e non sei stato certo incoraggiato a rimanere sul sito. Oltretutto non ti viene istintivo dargli fiducia. Sembra una pagina creata svogliatamente o peggio, sembra un articolo di giornale.

Immagine padrona OK!
Qui l’immagine regna sui testi, a vantaggio di una comprensione immediata. Non soltanto vengono usate immagini tipiche del servizio offerto da un idraulico, ma la parte centrale è occupata dall’idraulico in persona all’opera mentre ripara un lavandino. E’ una foto molto loquace che invita ed introduce l’occhio del visitatore alla lettura dei contenuti.

3) Le immagini nei siti web non devono deludere l’aspettativa
Una volta catturata l’attenzione dell’utente, dovrai fargli capire che la tua offerta è esattamente
ciò che egli sta cercando. Probabilmente egli è arrivato sul tuo sito da un risultato di Google. Oppure ha cliccato su un annuncio (Google Adwords). O, ancora, ha inserito l’indirizzo del tuo sito nel browser dopo averlo letto sul biglietto da visita o sul volantino. In qualsiasi caso, si sta aspettando una cosa ben precisa: il sito di un idraulico. Qui l’immagine è importantissima poiché dovrà essere in linea con le aspettative dell’utente. Non mi sono spiegato bene? Guarda qua…
Immagini che non c’entrano niente NO!
Qui sotto ti mostro una bella carrellata di siti web che – anche se non sembra – sono di idraulici. Palesemente l’immagine usata ogni volta è totalmente fuori contesto. Se tu fossi arrivato a uno di questi siti a partire dal biglietto da visita, probabilmente ricontrolleresti di aver inserito l’indirizzo giusto. Voglio farti notare che anche se è presente la parola “idraulico” la mente non trova pace e continua a chiedersi se si trova nel posto giusto.




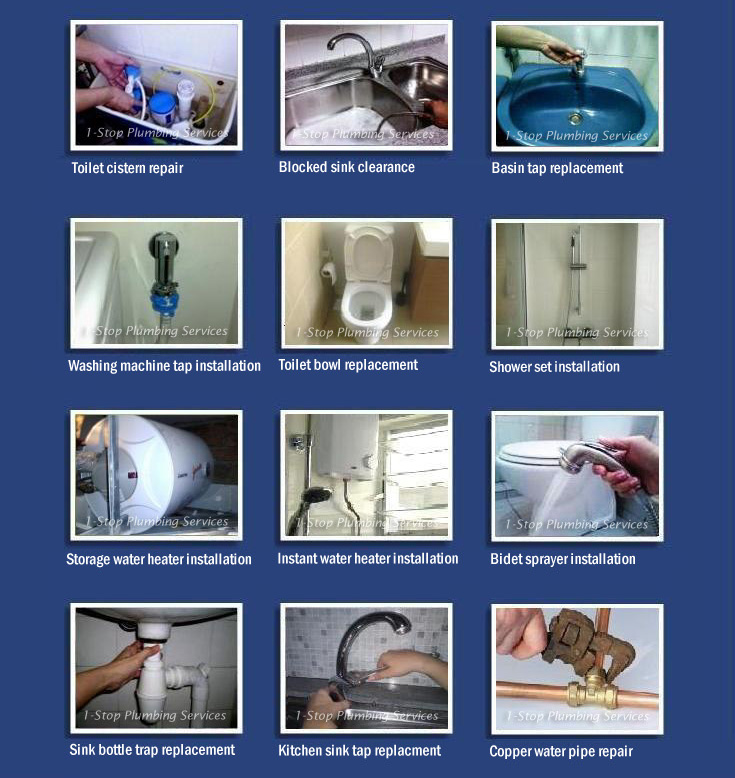
Un’immagine che vale più di mille parole OK!
Ora dai un’occhiata qui sotto. Non c’è bisogno di commentare ulteriormente: se stavi cercando un idraulico, beh, l’hai trovato!

4) Spiega la tua offerta con le immagini
L’utente è rimasto sul sito e ha capito che gli potrai offrire quello che cerca. E’ il momento di illustrargli i vantaggi della tua offerta. Niente di meglio che una galleria fotografica. Nel caso tu venda prodotti tangibili potrai mostrare l’articolo nell’insieme ma anche nei suoi dettagli, senza contare che potrai mostrare il prodotto mentre viene utilizzato. Nel caso invece tu sia un fornitore di servizi, a maggior ragione sfrutterai le immagini per dare un corpo a qualcosa che di fatto è intangibile e quindi difficilmente comunicabile al potenziale cliente. Nel nostro caso (l’idraulico), possiamo mostrare i vari tipi di interventi e perché no, alcuni dei lavori realizzati.
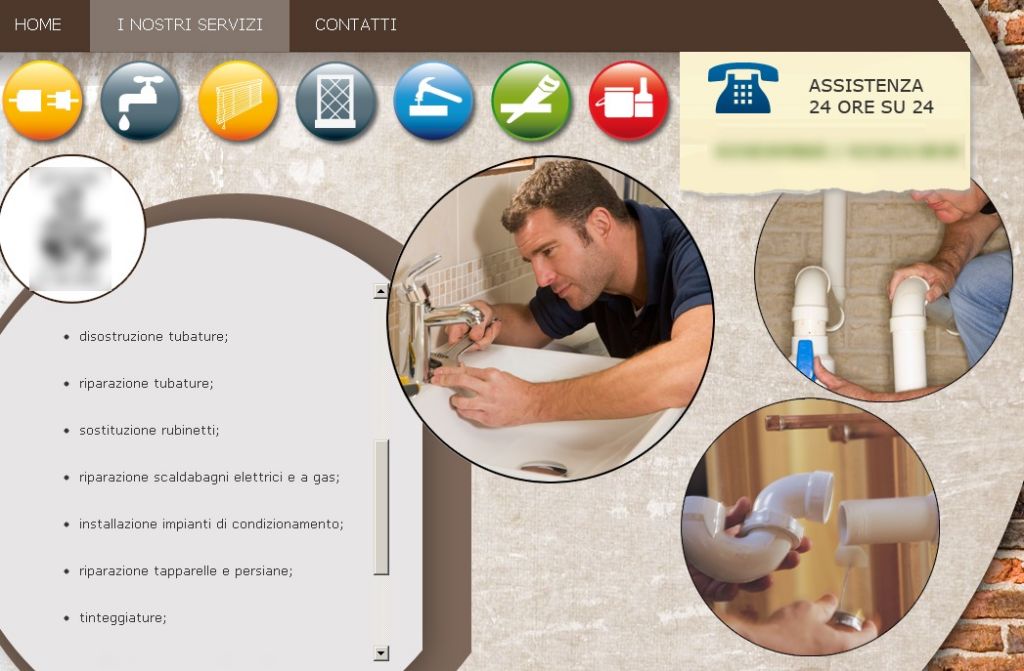
Immagini inutili a scopo riempitivo NO!
Qui vediamo una parte del campo visivo riempita con immaginette e due piccole foto (anteprime). Cliccando sulle foto si accede ad una seconda pagina, interamente testuale. Le immaginette non sono cliccabili, ma sono presenti solo a scopo riempitivo, tanto più che alcune di esse sono dei doppioni. Direi che questi spazi potevano essere sfruttati diversamente!

Galleria di lavori svolti OK!
Questo sito ha riservato una pagina interamente per mostrare i lavori svolti dal nostro idraulico. Non solo qui troviamo conferma della precisione e della professionalità dell’idraulico, ma ci vengono anche suggeriti interventi che mai avremmo pensato di fare come la manutenzione della cassetta del water.

5) Richiama all’azione
L’immagine ha già fatto tanto per noi, intrigando, accompagnando l’utente e mostrandogli cosa possiamo fare per lui – ma non è finita qui. Ora è il momento di passare ai fatti e l’immagine può fornire quell’appiglio, quel gas in più necessario per spingere il visitatore ad alzare la cornetta e chiamarti. Ecco come:
Nessuna immagine, che peccato! NO!
In questo esempio i contatti sono “schiaffati” in fondo al sito e non sono ben leggibili. Ammesso che l’utente voglia servirsi di questo servizio, dovrà scandagliare nel sito per trovare i contatti telefonici. Oltre tutto, non mettere i contatti in bella mostra può dare l’impressione che quasi non si voglia essere contattati sul serio. Voglio dire, se io fossi un idraulico, metterei ben in chiaro sul mio sito i miei contatti!

“Chiama subito!” OK!
Ecco quello che intendevo poco sopra! Questa è quel che si definisce un bel call to action per mezzo di immagini nei siti web. Tutti gli elementi visivi sono un evidente invito a contattare il servizio. Innanzitutto il telefono verde simboleggia il numero verde gratuito, un valore aggiunto che tramite l’immagine riusciamo a mettere in risalto. Inoltre la foto dell’idraulico ci suggerisce che sarà proprio lui a rispondere e non dovremo passare per centralini o segreterie (che dopo ciò si verifichi realmente rimane compito dell’idraulico!). Da notare l’uso ben distinto dei tre colori: verde per l’idea della risposta “sempre e gratis”, il nero per ulteriore annotazioni relative alla chiamata e il blu per i termini del servizio.

Aggiungo un punto 0) Fatti trovare
Devi sapere che i motori di ricerca daranno sempre più importanza ai contenuti multimediali, poiché hanno un potere comunicativo maggiore rispetto ai contenuti testuali. Se finora questo processo di multimedializzazione dei risultati era bloccato dai limiti tecnici dei motori che non sapevano leggere le immagini, attualmente i risultati delle nostre ricerche ci stupiscono quasi vi fosse dietro una vera e propria intelligenza artificiale: ricerca per immagini, riconoscimento dei volti, video correlati, etc.
Per tale motivo ti consiglio caldamente di sfruttare le immagini nei siti web anche per attrarre clienti prima che arrivino al sito; in altre parole, puoi usare le immagini per farti trovare nei motori di ricerca, a patto di ottimizzare le immagini per i motori di ricerca, così come anche indicato da Google nell’articolo Istruzioni per il contenuto / Immagini.
Senza scendere nel dettaglio, posso dirti che non si tratta di enorme lavoro (dieci minuti per ciascuna immagine), per cui potrebbe essere un lavoretto utile (non prioritario, sia chiaro!) da commissionare al tuo webmaster.
Come usi le immagini nei siti web?
Come al solito, mi piacerebbe averti lasciato con spunti di riflessione in più e tante domande da farmi, poiché così io crescerò nella mia professione di webmaster e tu ne avrai tratto utile consiglio.
Per cui non esitare a parlarmi del tuo sito o della tua esperienza sotto il profilo dell’immagine.
A presto!

